오늘은 지난 포스팅인 React 시작하기 (1. 프로그램 설치하기)에 이어
다음 2. 프로젝트 생성 및 실행에 대해 알아보겠습니다.
** 아래 포스팅을 보지 않으신 분께서는 한번 보시고 아래 글을 읽으시는 것을 추천드립니다.
2022.03.02 - [컴공생의 Expertise/React] - [React] React 시작하기 (1. 프로그램 설치하기)
[React] React 시작하기 (1. 프로그램 설치하기)
오늘은 React 시작하기입니다. React는 기본적으로 Javascript 기반 Library로 요즘 가장 인기 있는 Front-End 개발 스킬입니다. 먼저 React를 시작하기 위해서는 아래 프로그램들을 설치해야합니다. node.js (
uic11.tistory.com
먼저 설치한 프로그램 중 Visual Studio Code 프로그램을 실행합니다.
왼쪽에 Workspace Explorer가 있으며, 이 곳에 프로젝트를 생성할 디렉토리를 add 해주세요.
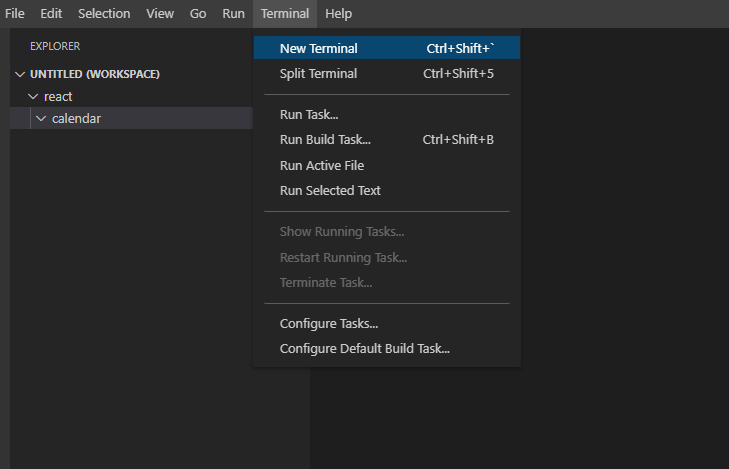
그리고 Visual Studio Code의 가장 좋은 점인 Terminal을 아래와 같이 메뉴에서 실행시켜주세요!!

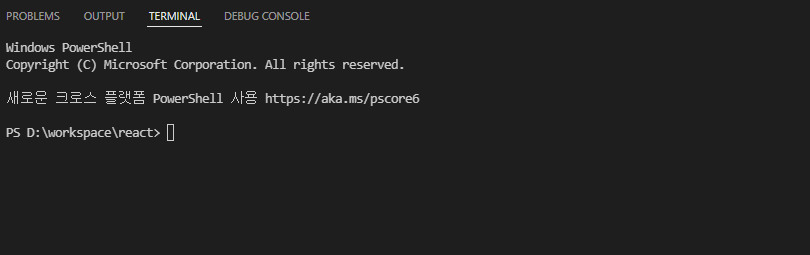
실행된 터미널은 Visual Studio Code의 하단에 작은 창으로 뜹니다.
아래와 같이 Terminal 창이 생성되어있으면 된거예요~

해당 터미널 창에서 아래의 명령어를 통해
React 프로젝트 생성하기 위한 기본 Library인 Create-React-App을 설치해주세요
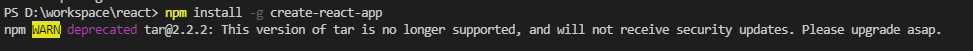
npm install -g create-react-app
아래와 같이 설치가 시작되면 정상적으로 설치가 되는거에요~

Create-React-App Library가 정상적으로 설치가 완료되면,
이제 React 프로젝트를 생성해봐야겠죠!!
바로바로 React 프로젝트 생성하는 명령어는 아래와 같아요~
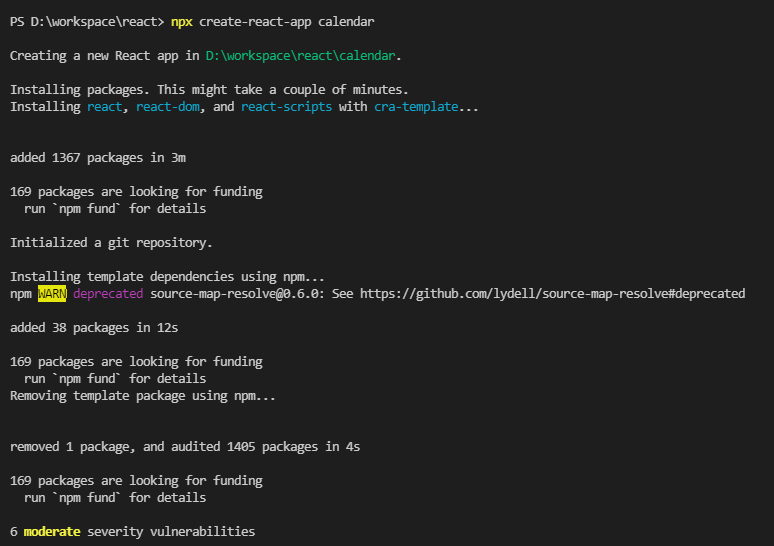
npx create-react-app {app 이름}
여기서 보통 {app 이름}에는 생성할 프로젝트 명을 넣곤 합니다.
저는 Test 삼아 calendar라는 프로젝트를 생성해봤어요.
아래와 같이 생성이 잘 된답니다.


이렇게 생성된 프로젝트는 현재 터미널이 위치한 디렉토리 하위에
프로젝트 명으로 폴더가 생성이 되어있을꺼예요!!
이제 생성한 React 프로젝트를 실행하여 웹 페이지를 띄워보겠습니다.
이 때, 중요한 건 생성한 프로젝트 명을 잊지 말아주세요!!
지금까지 잘 따라오셨다면 마지막 명령어 두개만 실행해주세요.
cd {app 이름}
npm start
먼저 cd {app 이름}의 명령어는
생성된 React 프로젝트 폴더로 들어가는 명령어예요.
(참고로 cd는 bash 명령어로 하위에 있는 해당 폴더명으로 들어가는 명령어예요.)
그 다음으로 npm start는 node.js의 서버를 실행시키는 명령어예요.
앞으로 개발하면서 계속 실행해야하는 명령어니깐 꼭 기억하고 가실게요!!
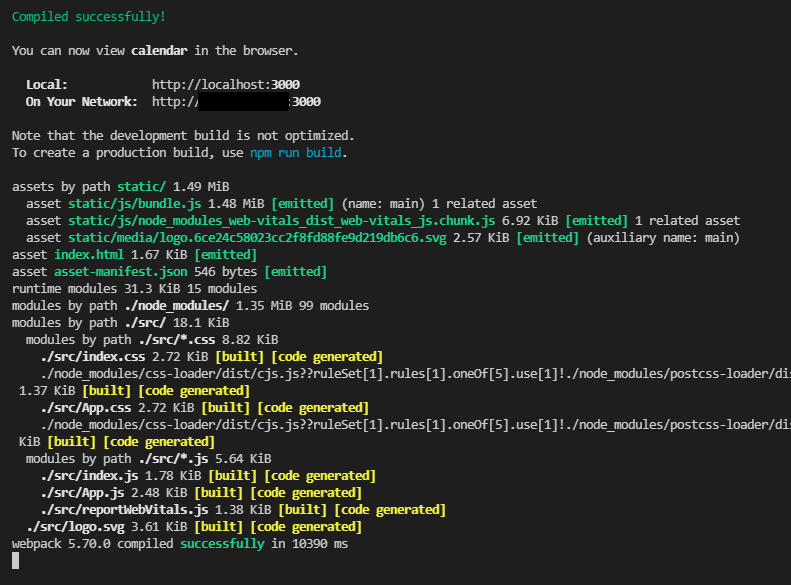
정상적으로 React 프로젝트가 실행되면
아래와 같이 터미널 창에 컴파일이 성공적으로 완료되었다는 알림 메시지와 함께,
다양한 컴파일 로그들이 출력됩니다.
여기서 가장 중요한건, 웹페이지 접속 url일꺼같아요!!
Local: http://localhost:3000
Remote: http://현재 PC의 IP:3000
아래에 보이시나요?
윗 부분에 보여지고 되어있습니다.

그럼 이제 Server를 기동하였으니, 마지막으로 웹 페이지로 접속해보겠습니다.
편한 웹 브라우저를 실행해주세요.
(저는 편의성 측면에서 Chrome을 사용할게요~ ^^)
웹 브라우저의 주소창에 "localhost:3000"와 같이 입력해주세요.
그럼 아래와 같이 React 프로젝트의 기본 페이지로 접속할 수 있습니다.

자 이제 React 프로젝트 생성 및 실행까지 마쳐봤습니다.
여기까지 따라오신 분들은 모두 React 개발을 하실 준비가 되신거같습니다.
그럼 다음부터는 React 개발에 대해서 알아가 보겠습니다.
이만.

'컴공생의 Specification > React' 카테고리의 다른 글
| [React] React 시작하기 (1. 프로그램 설치하기) (0) | 2022.03.02 |
|---|

댓글